Brooklyn Bridge Park
2014 Website Design
We were approached to create a responsive design that users can utilize to learn more about the park and events when planning a trip from home, or while exploring the park on their mobile devices.
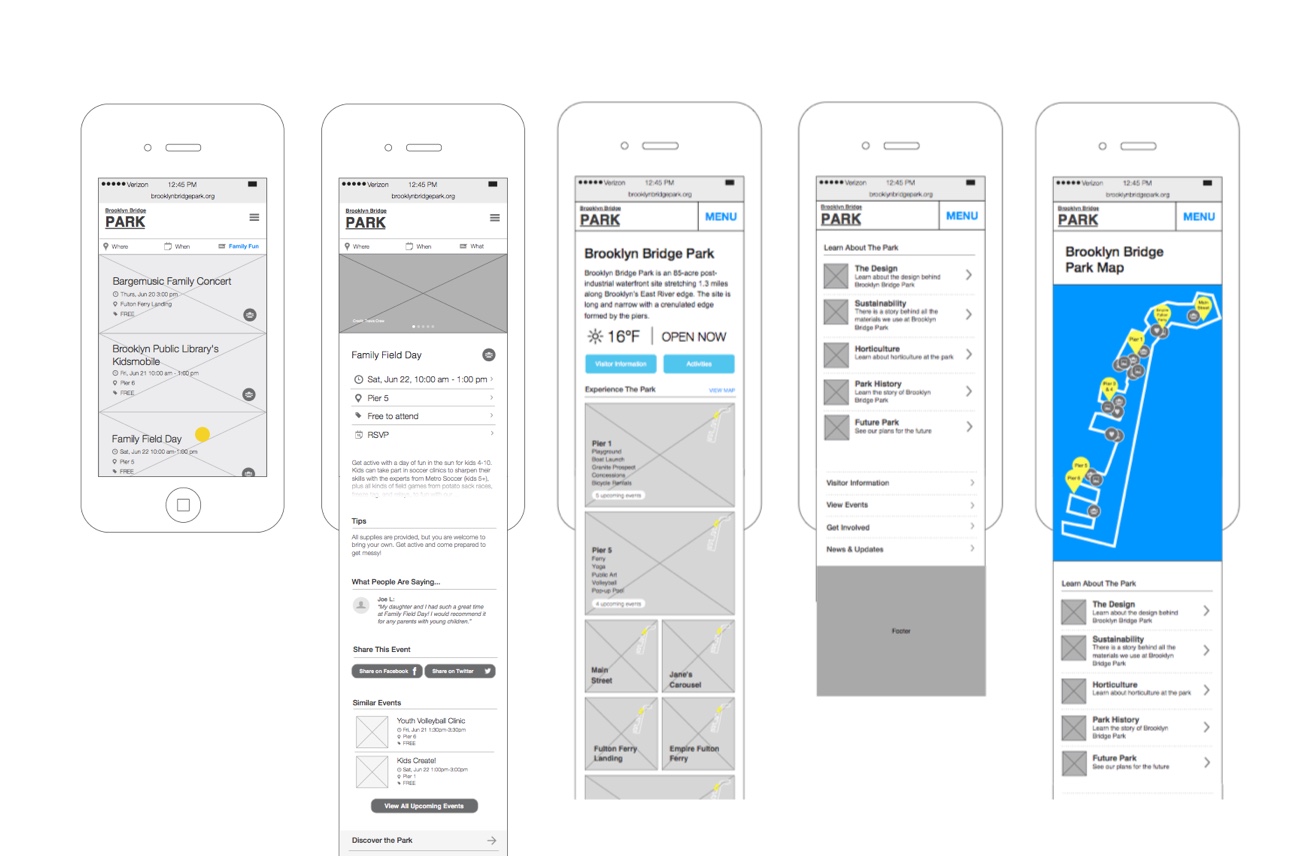
Mobile First Approach
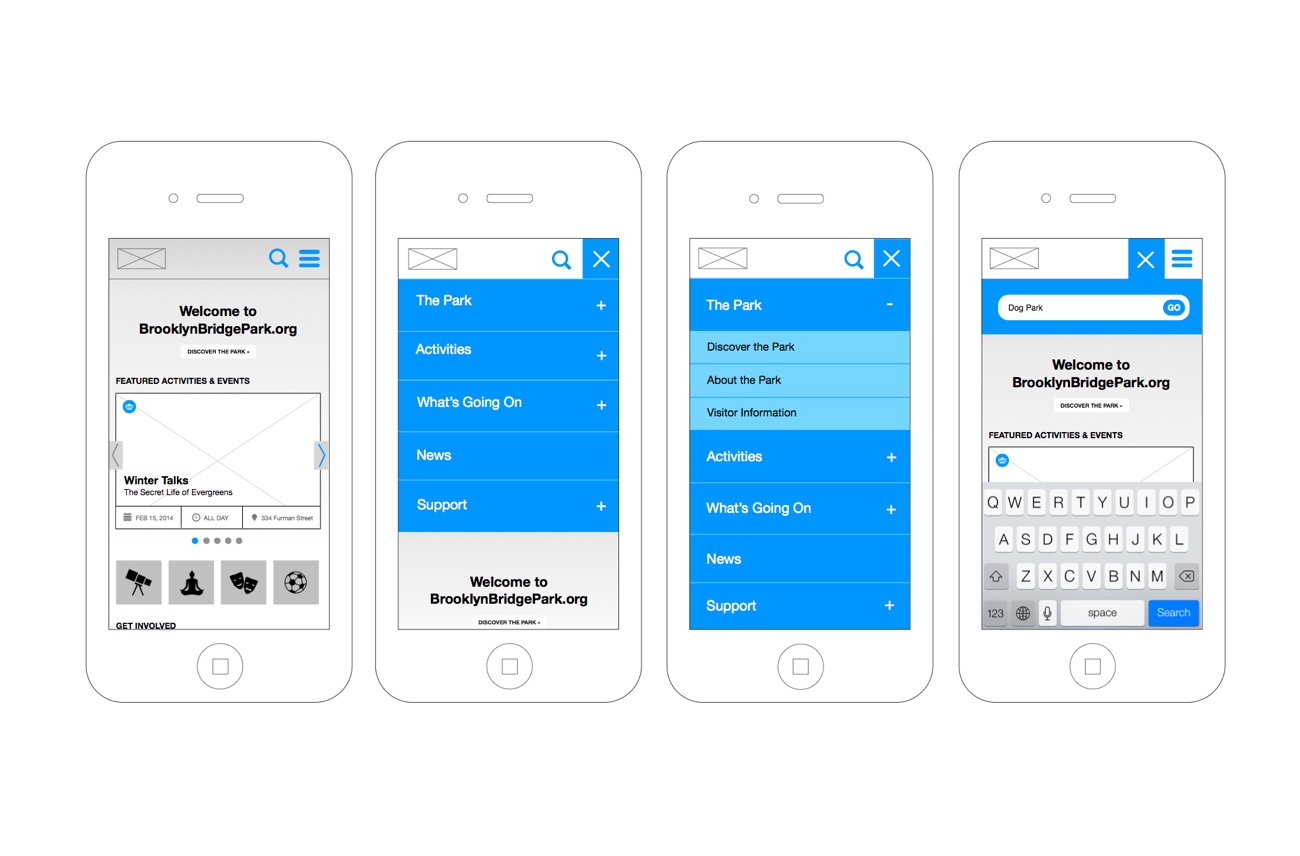
As we entered this time in internet-history where more people are using their phones to browse than their desktops, we adopted a mobile-first approach to solve the most complex patterns on a small space before graduating to desktop.


Design Exploration
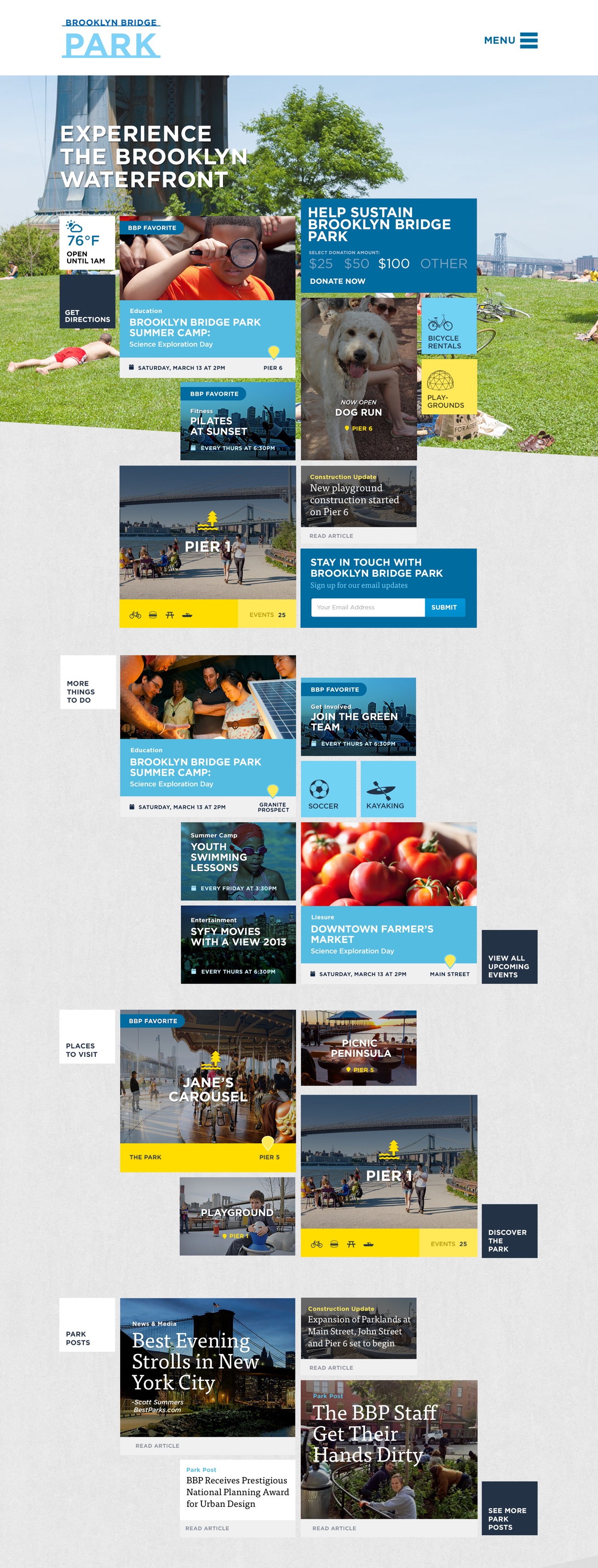
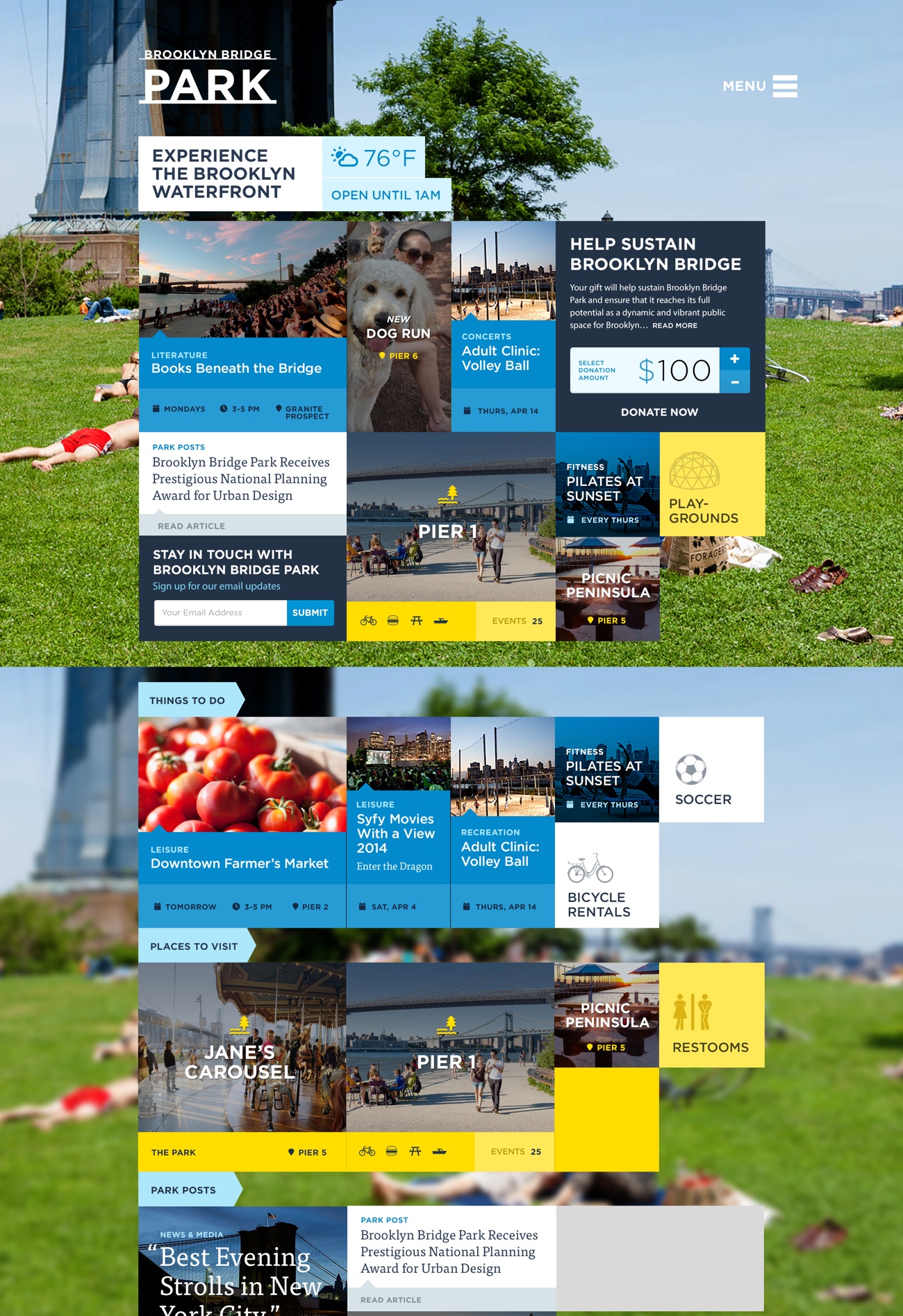
For the art direction phase, I contributed the explorations below that eventually became what the website is today.
CREATIVE TEAM ROLES
Shalimar Luis - User Experience + Visual Design
Carolyn Huang - User Experience
Lydia White - Art Director
Kettle - Agency